3.3 CSS
3.3 CSS
The need for CSS
During the early years of the World Wide Web, maintaining a site where all of the pages share the same style was tedious and inefficient. For example, if a web author wanted to change the background color of each page on his/her site, that would involve performing the same edit to each page.
Creating alternate versions of the same page (e.g., one for the visually impaired) was also frustrating since it involved maintaining multiple copies of the same content. Any time the content required modification, the same edits would need to be made in multiple files.
Also, the mixing of page content with its presentational settings resulted in bloated pages. This was problematic for a couple of important reasons:
- It decreased the readability of the HTML source code, for example when performing edits.
- It increased the page's file size, which in turn increased the time required to download it.
The Cascading Style Sheet (CSS) language was developed to address all of these issues. By storing presentational settings in a separate file that can be applied to any desired page, it is much easier to give multiple related pages the same look, create multiple views of the same content, and reduce the bloating of pages.
How does CSS work?
To see how CSS works, go to this w3schools CSS demo. Click on a few of the "Stylesheet" links beneath the Same Page Different Stylesheets heading and note how the same exact content is displayed in a different way through the use of different style sheets.
Have a look at the page as rendered by "Stylesheet1," if you're not already, and view the page's source code (right-click on the page and select View Page Source) to see the CSS code stored in that style sheet. The beginning of this stylesheet tells the browser to display text within the document's body element at 100% of the size set by the user (as opposed to shrinking or enlarging it) and in the Lucida Sans font. It also applies a 20-pixel margin and a line-height of 26 pixels. Scrolling down to the bottom of the stylesheet, note that the a element is set to display in black (#000000) and with an underline. If you scan through the rest of the document, you should notice some other useful settings. Don't worry if you don't follow all of the settings at this point; you should have a clearer understanding after working through this page of the lesson.
The basic syntax used in CSS coding is:
selector {property: value}
where selector is some element, property is one of its attributes and value is the value that you want to assign to the attribute. I'll again refer you to the w3schools site for more CSS syntax and selector details. Pay particular attention to the "class selector," which is used when you don't want every element of a particular type to be styled in the same way (e.g., if you wanted some paragraphs to be aligned to the left and some to the right), and the "id selector," which is used to style a specific element.
Where to put CSS
CSS code can be written in three places:
- External style sheet - in an entirely separate file from the HTML document
- Internal style sheet - in the HTML document's head section
- Inline - the style is made an attribute of the desired HTML element
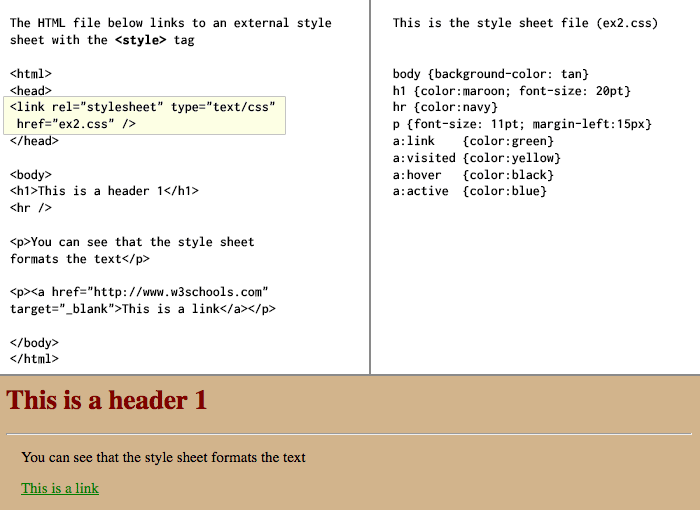
When the CSS code is stored in an external style sheet, a critical step is to add a reference to that style sheet in the HTML document's head section. The screen capture below (from the w3schools site) highlights this important setting.
To implement an internal style sheet, the actual CSS code should be stored in the head section of the HTML document rather than a link to an external file. The code should be surrounded by <style></style> tags as in this example:
<head>
<style type="text/css">
hr {color: sienna}
p {margin-left: 20px}
body {background-image: url("images/back40.gif")}
</style>
</head>
Finally, to apply an inline style, the required CSS code should be assigned to the style attribute of the desired HTML element. Here is an example that changes the color and left margin settings for a paragraph element:
<p style="color: sienna; margin-left: 20px"> This is a paragraph </p>
Cascade order
The CSS language gets its name from the behavior exhibited when a page has styles applied from more than one of the sources described above. Styles are applied in the following order:
external — internal — inline
This order becomes important when the same selector appears in more than one style source. Consider the following example in which a page acquires styles from both an external and internal style sheet:

All h3 elements on the page will be colored red based on the setting found in the external sheet. The cascading nature of CSS comes into play with the text-align and font-size attributes. The page's h3 elements will take on the settings from the internal style sheet, since those styles were applied after the styles found in the external style sheet.
Now that you've seen how CSS works, the rest of this section will cover some of the more commonly used styles.
Background styles
The background color for any element (though most especially for the page's body) can be set as in the following example from w3schools:
| Code | Display |
|---|---|
<html>
<head>
<style type="text/css">
body {background-color:yellow}
h1 {background-color: #00ff00}
h2 {background-color: transparent}
p {background-color: rgb(250,0,255)}
</style>
</head>
<body>
<h1>This is header 1</h1>
<h2>This is header 2</h2>
<p>This is a paragraph</p>
</body>
</html>
|
 |
Note the different ways that the background-color property can be set. Valid values include names, 6-character hexadecimal values and RGB values. A list of valid color names can be found at w3schools.com.
Text styles
The color of text can be altered using the color property. As with background colors, text colors can be specified using names, hexadecimal values or RGB values:
| Code | Display |
|---|---|
<html>
<head>
<style type="text/css">
h1 {color: #00ff00}
h2 {color: #dda0dd}
p {color: rgb(0,0,255)}
</style>
</head>
<body>
<h1>This is header 1</h1>
<h2>This is header 2</h2>
<p>This is a paragraph</p>
</body>
</html>
|
 |
Text can be aligned to the left, right or center using the text-align property:
| Code | Display |
|---|---|
<html>
<head>
<style type="text/css">
h1 {text-align: center}
h2 {text-align: left}
p {text-align: right}
</style>
</head>
<body>
<h1>This is header 1</h1>
<h2>This is header 2</h2>
<p>This is a paragraph</p>
</body>
</html>
|
 |
Underlining text and producing a strikethrough effect is accomplished using the text-decoration property. Note that this is also the property used to remove the underline that is placed beneath linked text by default. Removing this underline is sometimes desirable, particularly when lots of links are clustered near each other.
| Code | Display |
|---|---|
<html>
<head>
<style type="text/css">
h1 {text-decoration: overline}
h2 {text-decoration: line-through}
h3 {text-decoration: underline}
a {text-decoration: none}
</style>
</head>
<body>
<h1>This is header 1</h1>
<h2>This is header 2</h2>
<h3>This is header 3</h3>
<p><a href="http://www.w3schools.com/default.asp">This is a link</a></p>
</body>
</html>
|
 |
The font used to display the text of an element can be set using the font-family property. Because the fonts loaded on the client device are unpredictable, it is a good idea to list multiple fonts in case the preferred one is not available.
Text can be sized using the font-size property. Note that valid values include percentages in relation to the parent element, lengths in pixel units and names like small, large, smaller, and larger.
<html>
<head>
<style type="text/css">
h1 {font-size: 150%}
h2 {font-size: 14px}
p {font-size: small}
</style>
</head>
<body>
<h1>This is header 1</h1>
<h2>This is header 2</h2>
<p>This is a paragraph</p>
</body>
</html>
|
 |
To change the weight of text (i.e., its boldness), the font-weight property is used. Valid values include names like bold, bolder, lighter or multiples of 100 ranging from 100 to 900 with 400 being normal weight and 700 being bold.
| Code | Display |
|---|---|
<html>
<head>
<style type="text/css">
p.normal {font-weight: normal}
p.thick {font-weight: bold}
p.thicker {font-weight: 900}
</style>
</head>
<body>
<p class="normal">This is a paragraph</p>
<p class="thick">This is a paragraph</p>
<p class="thicker">This is a paragraph</p>
</body>
</html>
|
 |
For more details on font-related styling, refer to w3schools.com.
Margin styles
The space around elements can be specified using the margin-top, margin-right, margin-bottom, and margin-left attributes. These margin attributes can be set using values in pixel units, centimeters or as a percentage of the element's container. For example:
{margin-left: 2cm}
{margin-left: 20px}
{margin-left: 10%}
Note that all four margins can be set at once using the margin property. The values should be specified in the order top, right, bottom and left:
{margin: 2px 4px 2px 4px}
Table styles
Some of the more important styles to understand in a web mapping context are those involving tables. The border properties are used to control the width, color and style (e.g., solid or dashed) of the borders of tables and their cells. Different settings can be applied to each side with separate declarations or the same settings applied to all sides in one declaration. The latter option, which is the most common, has this syntax:
border: thin solid gray
See w3schools' CSS Border page for more details on the usage of the border properties.
Tables drawn with a border have their cells detached or separated from one another by default. Personally, I find this behavior to be annoying and prefer to collapse the borders using the setting:
border-collapse: collapse
 Table without a border-collapse setting (or set to border-collapse: separate) |
 Table with border-collapse: collapse setting |
Another default behavior that I find annoying is that empty cells are not displayed with a border. (This actually only applies to tables with detached borders; when borders are collapsed, empty cells will be visible no matter what.) To override this behavior, the empty-cells property is used:
empty-cells: show
Finally, the padding properties are used to specify the amount of space between the outside of an element's container and its content. Applying padding settings to td elements is commonly done to control the amount of space between a table cell border and its text. Again, padding can be controlled on a side-to-side basis or in a single declaration. The most common setting is to pad the cells equally on all four sides, which can be done as follows:
padding: 5px
The following CSS styling example applies some of these styles and some that were described earlier to produce a visually appealing table:
CSStable {
background-color:#FFFFFF;
border: solid #000 3px;
width: 400px;
}
table td {
padding: 5px;
border: solid #000 1px;
}
.data {
color: #000000;
text-align: right;
background-color: #CCCCCC;
}
.toprow {
font-style: italic;
text-align: center;
background-color: #FFFFCC;
}
.leftcol {
font-weight: bold;
text-align: left;
width: 150px;
background-color: #CCCCCC;
}
|
HTML<table cellspacing="2">
<tr class="toprow">
<td> </td>
<td>John</td>
<td>Jane</td>
<td>Total</td>
</tr>
<tr>
<td class="leftcol">January</td>
<td class="data">123</td>
<td class="data">234</td>
<td class="data">357</td>
</tr>
<tr>
<td class="leftcol">February</td>
<td class="data">135</td>
<td class="data">246</td>
<td class="data">381</td>
</tr>
<tr>
<td class="leftcol">March</td>
<td class="data">257</td>
<td class="data">368</td>
<td class="data">625</td>
</tr>
<tr>
<td class="leftcol">Total</td>
<td class="data">515</td>
<td class="data">848</td>
<td class="data">1363</td>
</tr>
</table>
|