UI/UX
UI: User Interface
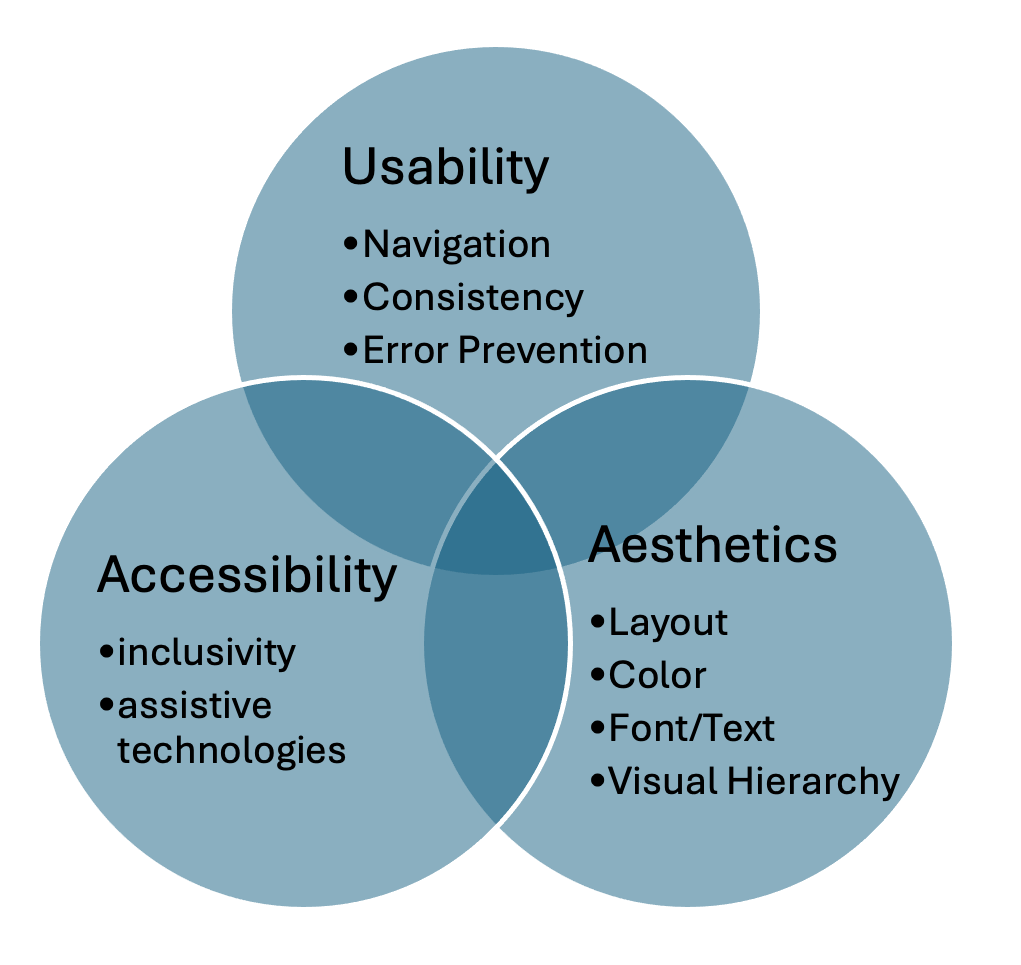
UI is the user interface and refers to the way a person interacts with a web, app, or other design. UI is particularly important to geospatial design, since users need to efficiently move through the app and easily read the map to gather insightful information. UI focuses on the specific design features such as the buttons, dropdown menus, navigation, and layout design, which consists at a minimum of usability, accessibility, and aesthetics.
Usability refers to the user’s ability to easily navigate the app, gain immediate feedback on their actions, and intuitively understand the functions. For example, the ability to go forward/backward in an app needs to be clearly shown and intuitive. Dropdown menus, buttons, “hamburger icons”, settings, and other app features should have consistency, so the user knows what to expect.
Accessibility focuses on including all users in the design, including color blindness, sight impairment, hearing impairment, languages, and any other user barriers. The geospatial design needs to consider the color usage (for example, green and red aren’t accessible for color blindness), needs to be available on different size machines (phones, tablets, computers), needs to have text size features to accommodate people with sight impairments, and should be available with screen readers or other assistive technologies, among others.
Aesthetics is important for “marketing” to your preferred audience and includes the size, location, spacing of different features, color schemes, fonts and texts, and alignment. A geospatial design that is designed to appeal to an expert GIS analyst will be different than a design designed for novices. The aesthetics is the true “design” of a geospatial web app.

UX: User Experience
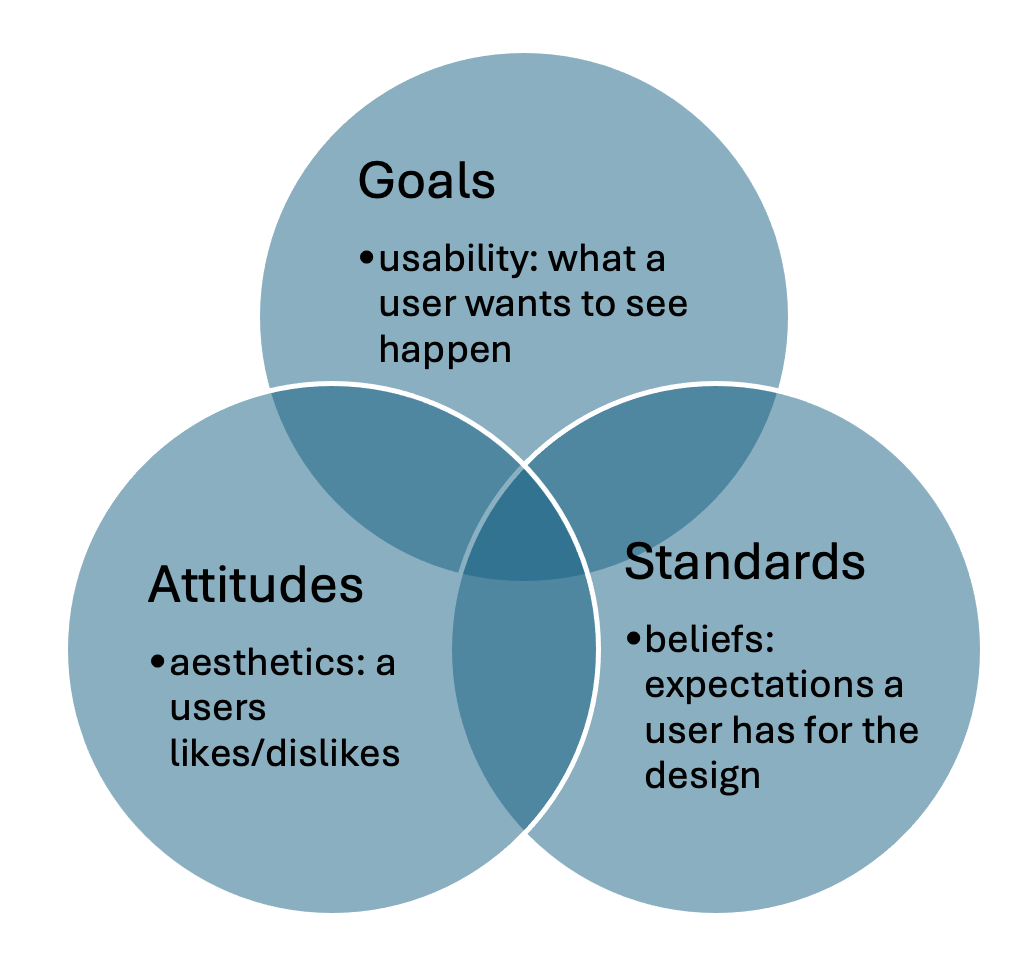
UI is closely tied with User Experience (UX), and is often referred to as UI/UX, which defines the guidelines for “good” UI design. One of the most important features for UI/UX is emotional design, which aims to make an intrinsic connection with the users. Emotional Design has 3 basic considerations: Goals, Standards, and Attitudes (Ortony, 2022).
Goals refer to what a user wants to see happen and get done on an app. A designer must consider the “usability” of the app, so that users can easily access the app, complete their goal/mission, and continue to return to it because the app is easy and efficient.
Standards are our beliefs, norms or conventions of how we think the design should behave (Desmet, 2007). Standards drive the values that people have, moral expectations, social norms and expectations, and an expectation for how a product should work.
Attitudes represent a user’s immediate judgement for a design including their immediate dispositional likes/dislikes. To appeal to a user’s attitude, a designer must consider the aesthetic appeal of the app including the color, design, visual hierarchy, font/text, etc.
The overall goal of a good UI/UX design is to elicit a “wow” factor in your users.

References:
Ortony, A., Clore, G. L., & Collins, A. (2022). The cognitive structure of emotions. Cambridge university press.
Desmet, P. M., Porcelijn, R., & Van Dijk, M. B. (2007). Emotional design; application of a research-based design approach. Knowledge, Technology & Policy, 20(3), 141-155.