Cognitive Walkthroughs
Simply incorporating the prototypes is not enough, you also need to explain to your user how to navigate the system. You can do this one of two ways:
- Cognitive Walkthrough: You can provide a set of tasks for your user(s) to complete, including different tasks for each persona/scenario. The user needs to have enough detail to efficiently navigate the system, and “tasks” to conduct once they’ve navigated the design to the proposed tasks.
- User Steps: You can provide specific step by step explanations for your users to navigate the prototype, providing specific details for included an extended prototypes.
A cognitive walkthrough places a user from each persona in a simulated environment where they need to navigate the design through a human-computer interaction (HCI) process. The ability of the users to effectively navigate the system and complete “tasks” provides valuable feedback on system usability and navigability.
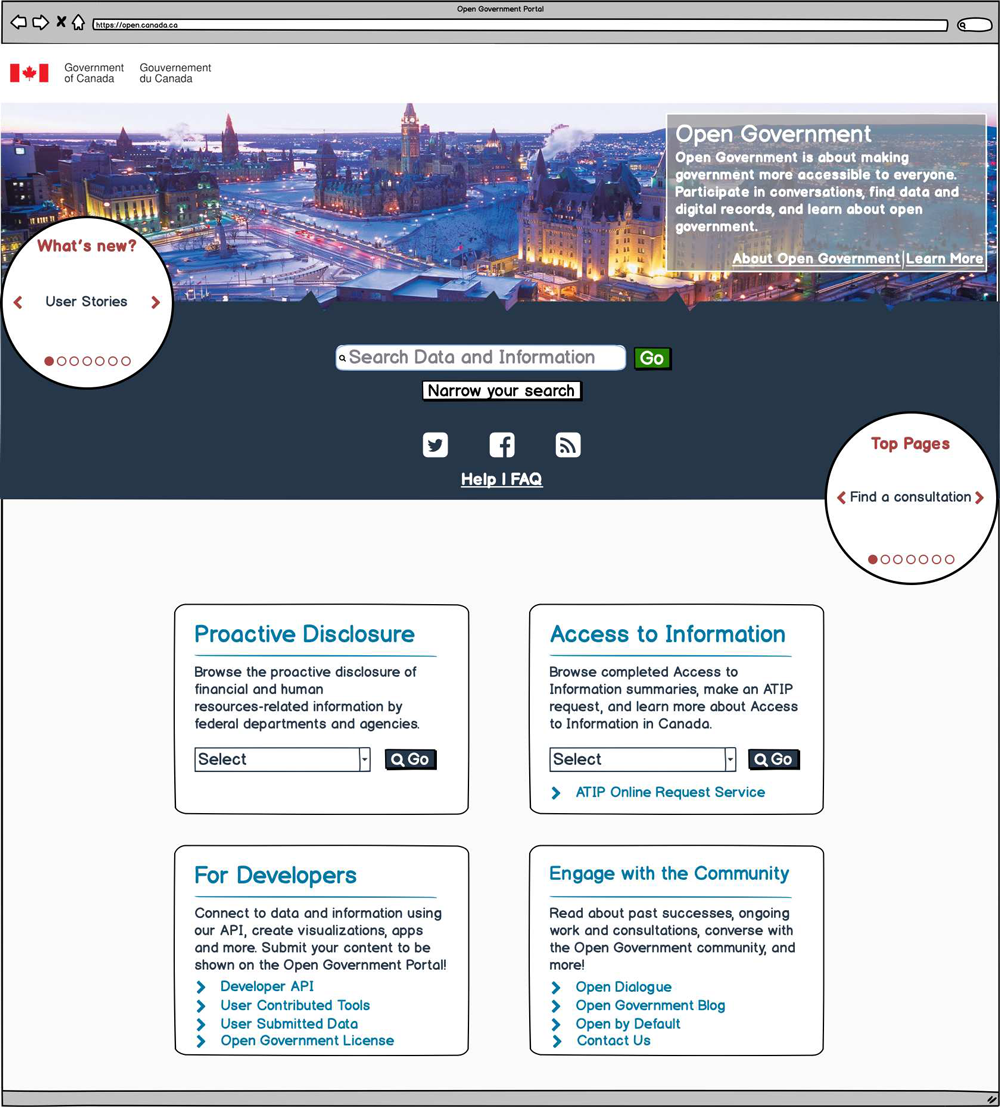
Cognitive Walkthrough example: In the design below describing the process for creating a Canadian Open Government Data Web App, a prototype and a user task system was developed to evaluate the usability of the system.


Tasks 1 - 6
- Task 1: You want to search for a new dataset you’ve heard about. Try doing so on the following page (Figure 2).
- Task 2: You’re interested in creating your own app with data from the Portal. Try finding more information on doing so (Figure 3).
- Task 3: A search you want to perform requires some more advanced filtering. Try finding a place to perform a complex search (Figure 3).
- Task 4: You only want to find data with a visualization included. Try ensuring you only include visualized data (Figure 3).
- Task 5: You’re not sure if the data has been officially released yet, or if it is still being worked on. Try looking for a place to find data or information that is currently in draft versioning (Figure 3).
- Task 6: You have an idea for a new dataset to be released. Try finding a place to present this idea (Figure 3).
Note: Tasks 1-6 of the cognitive walkthrough for figure 2 and 3, which were implemented to evaluate the usability and navigability of the design.
Source: Mitchell and Stobert, Page 17.
Your Turn:
Complete your own prototype design for your project and follow a similar cognitive walkthrough process as is demonstrated in the Mitchel and Stobert article. Be sure to include specific tasks for your users to navigate the system and evaluating their completion rate in order to gather valuable user feedback.
References:
Figueiredo, D. A. (2019). Applying the User-Centered Design approach for Prototyping the Interfaces of an Intelligent Emergency Management System (Doctoral dissertation).
Mitchell, S., & Stobert, E. A Usability Analysis of Canadian Open Government Data Presentation.
OTTAWA TOURISM. 2015. Fairmont Chateau Laurier and Parliament Hill at dusk winter. Accessed: 2024. 11. 20.