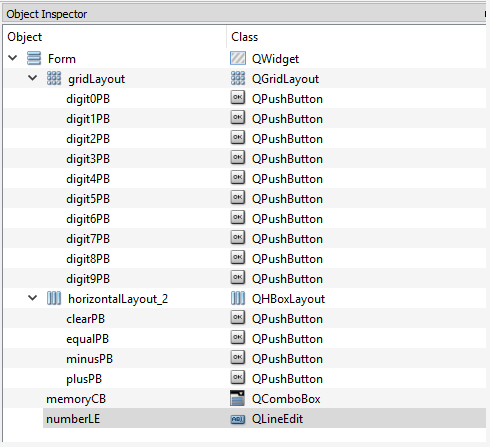
The image below shows the hierarchy of widgets created in QT Designer and the names chosen. You can also download the .ui file and the compiled .py version here and open the .ui file in QT Designer to compare it to your own version. Note that we are using a vertical layout as the main layout, a horizontal layout within that layout for the +, -, =, and Clear button, and a grid layout within the vertical layout for the digit buttons.

The following code can be used to set up the GUI and run the application but without yet implementing the actual calculator functionality. You can run the code and main window with the GUI you created will show up.
import sys from PyQt5.QtWidgets import QApplication, QWidget import calculator_gui # create application and gui app = QApplication(sys.argv) mainWindow = QWidget() # create an instance of QWidget for the main window ui = calculator_gui.Ui_Form() # create an instance of the GUI class from calculator_gui.py ui.setupUi(mainWindow) # create the GUI for the main window # run app mainWindow.show() sys.exit(app.exec_())
The main .py file for the full calculator can be downloaded here. Function digitClicked(…) is the auxiliary function from step 5, called by the ten event handler functions digitPBClicked(…) defined later in the code. Function evaluateResult() is the auxiliary function from step 6. Function operatorClicked(…) is called from the two event handler functions plusPBClicked() and minusPBClicked(), just with different strings representing the mathematical operation. There are plenty of comments in the code, so it should be possible to follow along and understand what is happening rather easily.